- Back to Home »
- Design , Illustrator »
- Create a Vector RSS Icon with Illustrator

Probably one of the most popular and recognisable icons in the web
universe; the RSS icon is displayed on many website to indicate the
availability of a subscription feed. There are pre-made icons you can
download and place on your website, however this tutorial cover the
process of creating your own custom vector RSS icon in Illustrator.
Since the icon is to be created in vector format, it can be scaled up or
down in size for implementation on future websites you may work on,
unlike a raster version which would have to be remade in larger
dimensions to prevent pixelation.

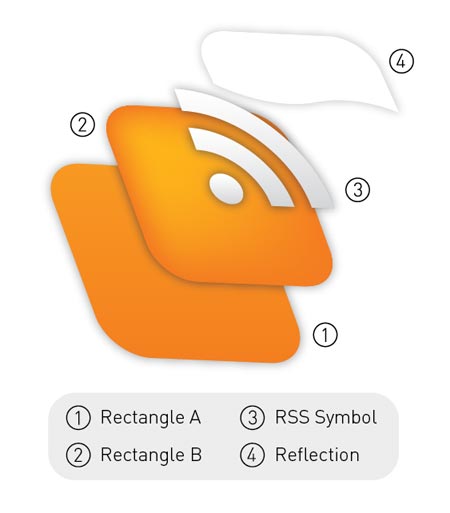
For
beginners to Illustrator, the following diagram shows the structure of
the elements that will make up the icon. Similar to Photoshop,
Illustrator works in layers but also, multiple objects can also be
stacked on top of one another within a single layer. By using 'CTRL/CMD
+ [' and 'CTRL/CMD + ]' you can alter the stacking order of a selected
object and furthermore, pressing 'CTRL/CMD + SHIFT + [' and 'CTRL/CMD +
SHIFT + ]' will send an object to the bottom and top of the stack
respectively.

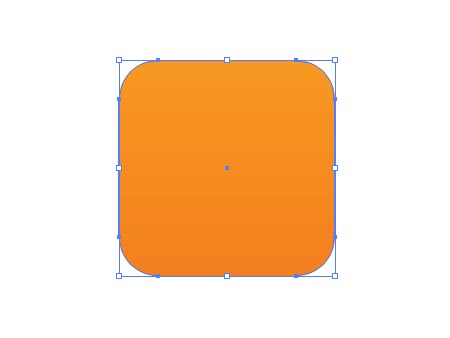
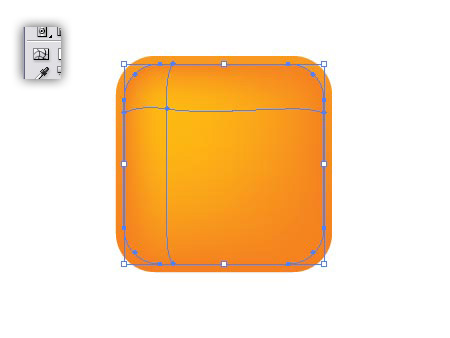
To
begin, draw a rounded rectangle. Tap the cursor keys Up and Down to
adjust the roundness of the corners before releasing the mouse, and hold
the SHIFT key to constrain the proportions to make it square.
Alternatively, simply clicking on the artboard will bring up a dialog
box where precise measurements can be entered.
Fill this shape with a vertical gradient ranging from a dark orange to a lighter tone.

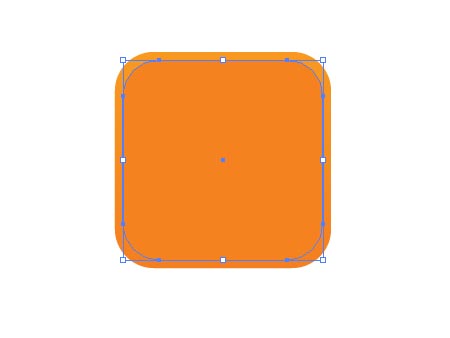
Press
'CTRL/CMD + C' and 'CTRL/CMD + F' to copy the shape and place in front.
Then scale down the shape slightly while holding ALT. Fill this shape
with the darker of the orange tones previously used. Press 'CTRL/CMD +
C' to Copy the shape.

With
this smaller shape selected use the Gradient Mesh Tool to add a
highlight in the top left, adjust the colour sliders to produce a
brighter yellow hue.

Press
'CTRL/CMD + F' to paste in the shape copied in the previous step. We
copied the shape before adding the gradient mesh because the mesh can
limit the editability of the shape and basically mess things up! Fill
the shape with white.
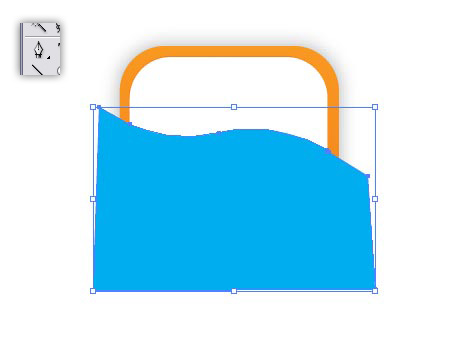
Use the Pen tool to create a shape that
covers the lower half of the white object, and add a curve to the top,
this will be used to cut away the shape to create a reflection.


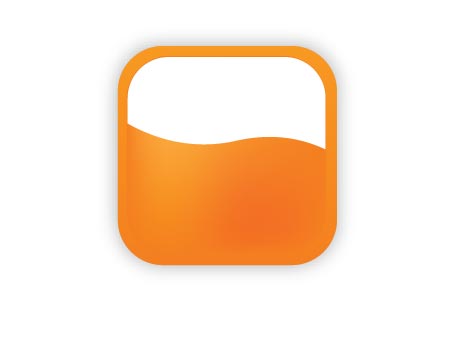
Select
both the white object and the new shape created with the Pen tool, then
click the Subtract From Shape Area button in the Pathfinder Window,
then Expand. Lower the Opacity of this shape to 20%.

To
create the actual RSS symbol, draw a circle (hold SHIFT) and add a
black stroke. Increase the stroke to produce a broad ring. Take a note
of the size, in my case it was 12pt, but yours may depend on the size
you are working at.
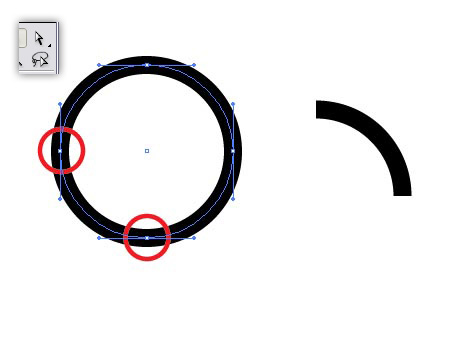
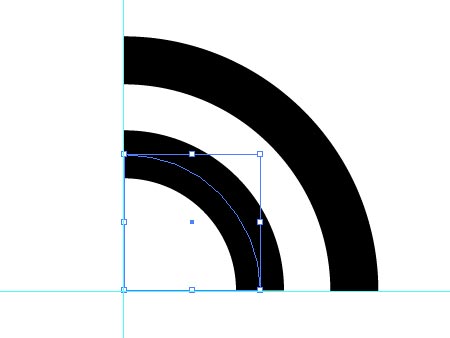
Use the Direct Selection Tool to select and
delete two of the four points that make up the circle, this will leave
you with just a quarter of the circle. Copy this shape and move down
45degrees to the left.

Use
guides for visual assistance while you scale and align the shapes,
depending if your preferences are set to scale strokes, you may need to
reset the stroke of the second shape to 12pt (or whatever size you noted
down earlier!).

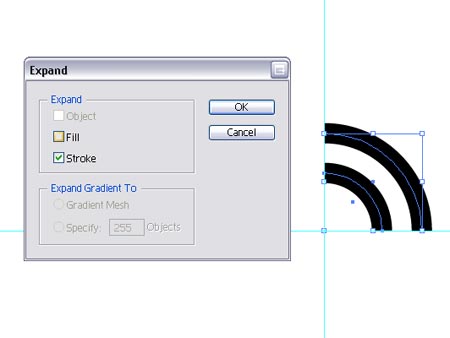
Select the pair and go to Object > Expand and select the Stroke checkbox to convert the strokes into complete shapes.

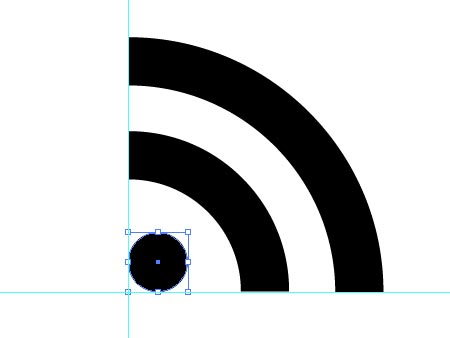
Complete
the symbol by adding a circle, hold SHIFT to constrain the proportions
and use guides to align with the other objects, press 'CTRL/CMD + G' to
group the objects then fill with a gradient from white to a light grey.

Align
the symbol with the orange background objects, then order the
reflection to the top of the stack by pressing 'CTRL/CMD + SHIFT + ]'.

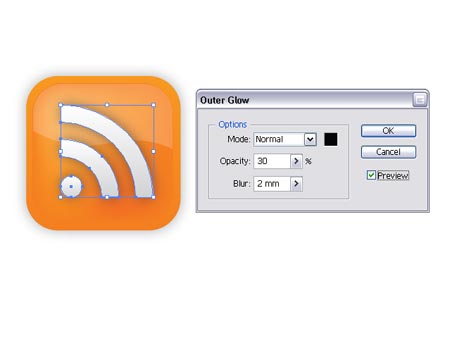
Finish off the icon with some subtle shading by selecting
Effects > Stylize > Outer Glow.